
Have a design your own ring app feature on your Jewelry e-Commerce website for increased sales conversions

By Prashant Telang.
Take a look at our Blazing Fast Shopify ring builder
TransPacific Software has developed custom-built "Design your Ring" features on various platforms including Shopify, Shopify Plus, Magento, Opencart, PrestaShop, and Woocommerce with diamond data API integration.
"Design your engagement ring" or "Build a Ring" is a popular feature on diamond jewelry e-commerce stores. In fact, as per our study jewelry buyers spend 70% of total visit time on the build-a-ring features.
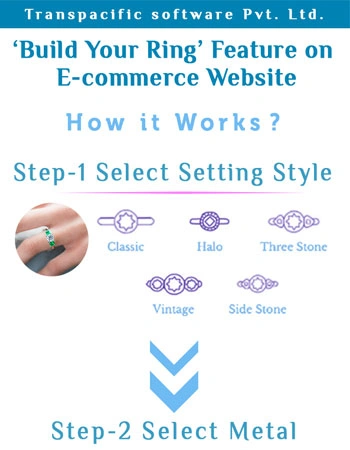
The ring designer lets you select from numerous styles to create a bespoke ring design. They not only allow to select the style but also metal and diamonds in various shapes to be studded in the ring.
If your jewelry e-store is not having a "Design your Own ring" feature, you may be losing big on visitor conversion.
Photography:

Good quality Photographs and renderings are the core ingredient. You need to have white background images of settings, preferably in multiple metals. It's important that all rings should be photographed from a similar perspective so a user can compare them side by side.
Data compilation:
The second most important aspect is the data. Is your ring specification data compiled and tabulated? Get your data organized in a spreadsheet. Below is the list of sample data fields for compiling ring/settings data.
Design ID, Metal, Design style, Diamond shape, Diamond carat Range, Side diamond details description, Diamond details, delivery time, price etc.
The data compilation needs to be in the correct format depending on your e-store framework. If your e-store is in Magento; data compilation needs to be formatted into configurable products and simple products pattern. It is essential that you consult your development team on the correct data format.
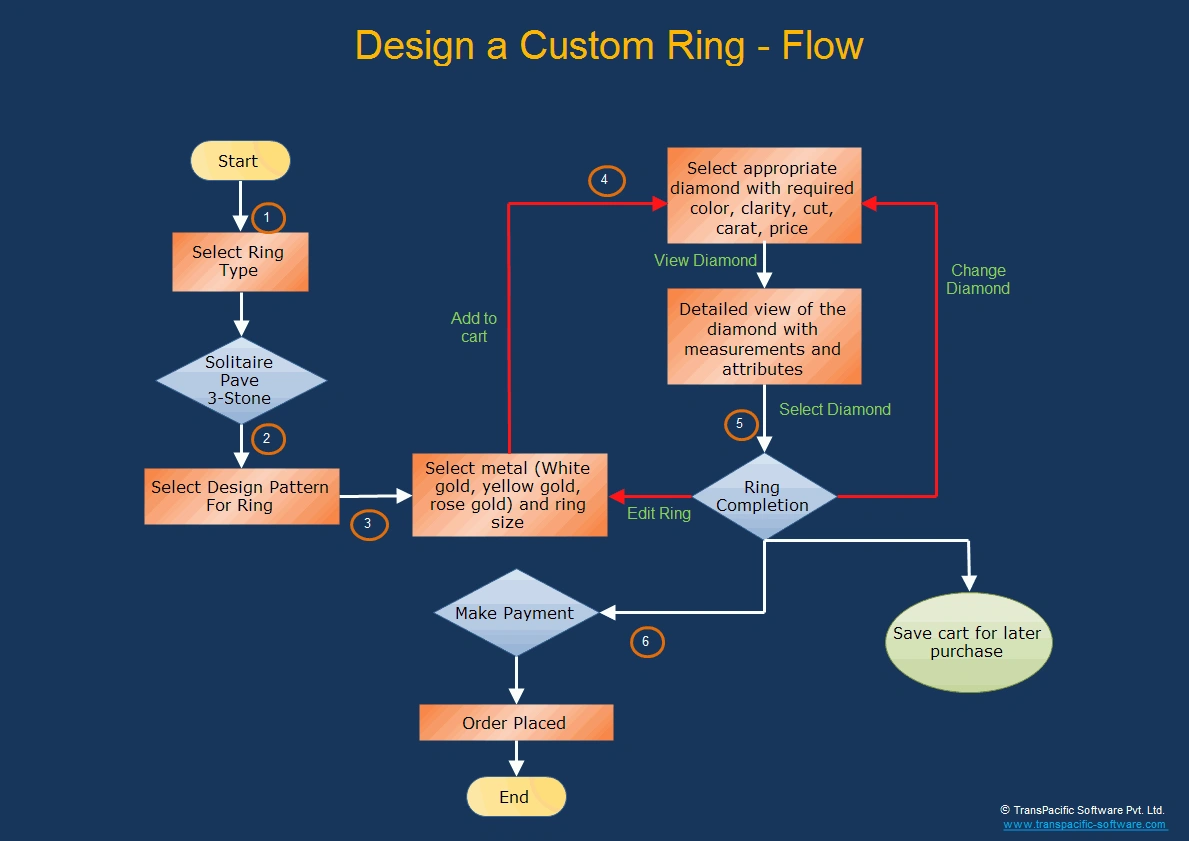
The flow of Design your ring tool:
There are two ways a user may try to build a ring.
Initially selecting a Diamond followed by design selection or vice versa that is select a Ring design and then search for an appropriate diamond.
The second option of Ring selection followed by Diamond selection is popular. However, Some websites may incorporate both flows.
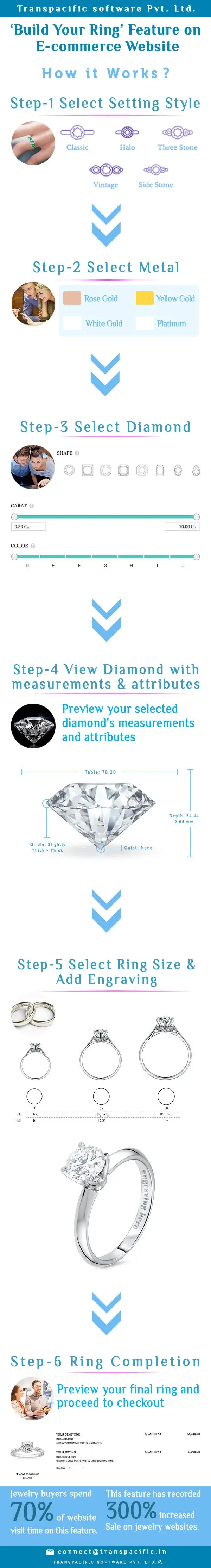
How a good quality Build-A Ring feature should be:

1. The interface needs to be pretty straightforward
"Design a ring tool" should be unambiguous. It should have a step-by-step format starting from Select A ring - select Diamond - add to cart-purchase. With the ability to change the ring and diamond design at any point.
2. Status indicator
During the building a ring process there should be a status bar to indicate the progress. This helps users to get an overview of progress.
3. Speed
The user may try numerous stone and ring combinations. So page load speed is important. We suggest to extensively incorporating AJAX calls so the page doesn't load repeatedly. Page load testing and code audits must be done to achieve maximum speed. After all, no one wants to lose a customer simply because of sluggishness in the tool. Here is the link to our ReactJS based extremely fast ring builder demo
4. Save in Wish List
Very few users will buy the ring immediately. Most of them would like to create a few combinations and save them in their wishlist or My account. They may also share the combinations with friends. This can be done through the creation of "My Account" and provision to save and share the combinations.
Flow chart of design a custom ring.(Click to Expand)

Technology and the need for customization
Lots of Javascript:
Although the Build a Ring feature can be built on any platform including Shopify, Magento, Opencart, Prestashop, Woocommerce or custom-built shopping carts it is unique for each e-commerce site. Depending on requirements, extensive customization is suggested. For example, a setting may not accommodate pear and Heart shape diamonds. Or a particular design may not be available in Rose Gold metal. These restrictions are to be in-built by the developer.
Design a ring feature can have intuitive screen-based activities including dragging and dropping a stone on the ring design or check the cost of the ring in multiple metals. These require lots of Java Scripting and jquery making it particularly vulnerable to cross-browser compatibility.
It's absolutely imperative to extensively test the "Built a Ring" feature in multiple browsers and multiple devices including mobile devices.
Constantly changing metal prices:
Due to the constantly fluctuating metal prices of Gold and platinum; the developer should provide functionality for the website administrator to adjust metal prices from the back-end admin interface. Alternatively, third-party web services like Precious Metal API can be used to pull the metal prices.
Diamond image overlaying on settings:
Going a step forward; an advanced functionality can be provided to overlay diamonds of various shapes on the ring photograph. This provides instant visualization of how a ring will appear with various shape diamonds. However, creating such a feature requires renderings of settings/mountings (without diamond) in a perspective angle. Further, expert-level java scripting is required for diamond overlay feature.
3D models:
The future advancements of "Design your ring" is creating interactive 3D renderings of settings which can be viewed in 360 degrees. Such functionality requires 3D models of settings(3DS, Obj format)which can be rendered in html5 browsers.
For more details Contact: [email protected]