Jewelry Images for ecommerce website Best practises
Most of the jewellery images displayed on e-commerce websites are either high-quality CAD renderings created on rendering software like Autocad, Blender, Maya or professionally snapped photographs of real jewellery.
In both cases, certain guidelines need to be followed.
Here is a cheat sheet of 8 points.
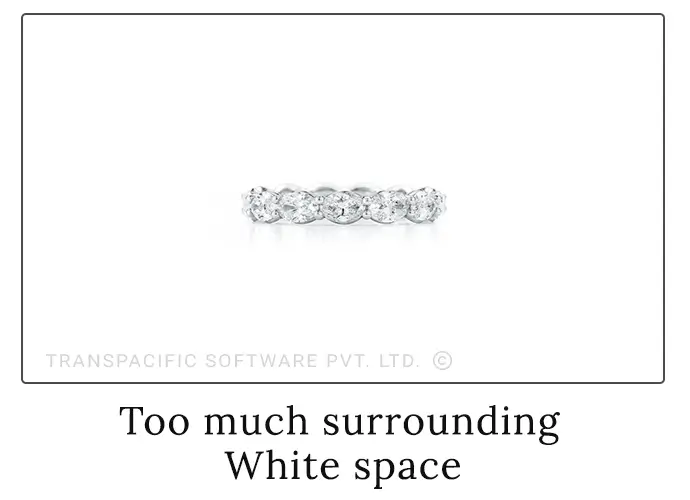
1) Too much white space around:

One of the biggest issues we face is; client provides jewellery images with too much white space around. Your website visitor wants to view the jewellery and not the white/blank space.
Ideally, jewelry should occupy 80% of the area in an image leaving only 20% as surrounding clear space.
2) Too small image size
Most of the e-commerce platforms like Magento, Opencart require one parent image which is auto resized into smaller thumbnail sizes to be displayed at appropriate places like in listing page or cart page.
The Parent image should have optimal size and weight so it can be resized in the good quality smaller image. TransPacific Software recommends parent image size to be 800pixel x 800 pixels upto 1200 px1200 px . However, its weight needs to be within 300kb-400kb

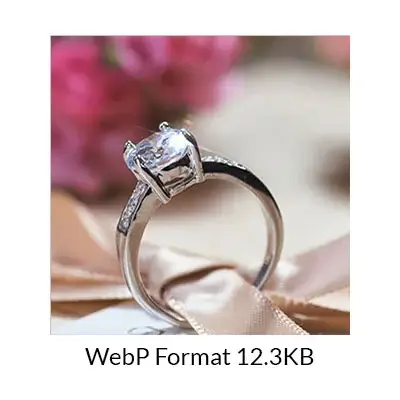
Opt for webP image format.
Jewelry websites are dense with images. Images sometimes occupy as high as 80% of page weight. Opt for the latest webP image format WebP image format is supported by almost all modern browsers. The images are much sharper than JPEG images and about 25% smaller in size


3) Too big MB size
Image KB weight should be optimally managed. Many of our clients want top quality images which are fine but then a typical 800x800pixel size high-quality image size can go up to 5MB. You certainly don't want your customer to exit your website because images are taking too long to to download.
You need to clearly instruct you CAD operator or Photographer to provide images after web optimising them. There are many quality software available for compressing image sizes without image quality loss.
4) Image back ground colour and format
Keep image background as white. Keeping a clear white background is versatile and can be accommodated in most of the jewellery design themes. It also does not interfere with jewellery visuals.
TransPacific Software suggest JPeg/JPG format over PNG or any other due to its compact size (kb size
5) Image file naming pattern
Never to name images as image1.jpg, image2.jpg it doesn't make sense. Images should be named in a fixed self-explanatory format eg. R345_T_WG.jpg where in R234 is sku/unique design ID , T= Top view , WG =white gold
so follow the pattern sku_view_metal
You can have your own naming pattern provided it's unique and self-explanatory
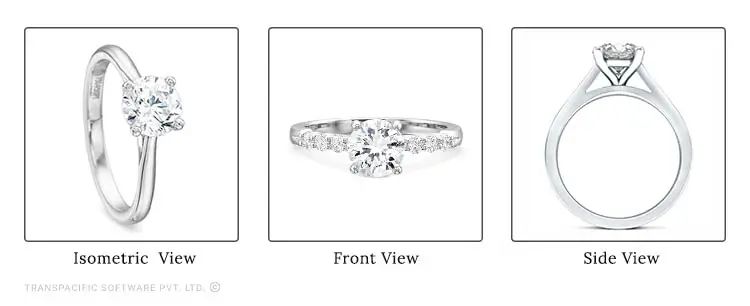
6) Number of views

Transpacific Software suggests at least 3 views of a jewellery i.e a perspective/isometric view, side view and top view.
At least three views are required for a buyer to get fully aware of the design nuances of the jewellery. You can add more if you wish
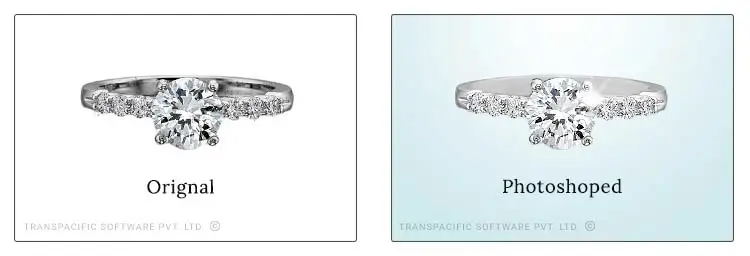
7) No photoshopping, please

We have had instances where in we were provided jewellery product images which were too good to be true. A Photoshop artist keep working on the images giving it super beautiful looks, colour gradients, shadow etc. Use Photoshop or image manipulation software only to do the minor touch up including removing blemishes.
In fact, we have observed that too much photoshopping in the jewellery images has resulted in high rate of returns; as buyer found real jewellery significantly different than the one in photograph
8) Watermark:
The Internet is full of digital asset thieves.There are advanced Python based programmes which will neatly and automatically scrape your website for harvesting project images.
To keep such copyright violators at bay your basic line of defence is to introduce a watermark in the image.
Watermark typically can be your logo and company name printed on bottom left side of the image with copyRight symbol.
TransPacific Software super specializes in Diamond and Jewelry ecommerce website development with Rapnet IDEXonline integration. For more info contact [email protected]